Cara Edit Tampilan Template Editor Blogger Terbaru
Tampilan template Editor blogger Terbaru, Cara Mudah Edit Template Blogger (Blogspot) Dengan Menggunakan Blogger HTML Editor Terbaru. wow Tampilan Baru Edit Template Blogger Hampir kayak tampilan HTML Wordpress. Awalnya, pada saat saya ingin melakukan beberapa perubahan pada template blog ini, saya kaget dikarenakan semua tampilan edit HTML pada blogger yang biasa tampil pada popup window, ternyata sudah berubah total termasuk pada tampilan tag-tag yang kini
Menggunakan syntax highlighter, sehingga pencarian saya untuk mencari jenis kode, tag, maupun jenis script menjadi sangat mudah karena sudah terkelompokkan dengan rapi. Seorang web developer yang membangun template blog untuk hidup, atau pemilik web blog-savvy yang lebih suka untuk membuat perubahan ke template Anda menggunakan HTML, CSS atau JavaScript, Anda mungkin tertarik pada beberapa perangkat tambahan yang kami buat ke Blogger Template HTML Editor. Template blog Anda HTML adalah kode sumber yang mengontrol tampilan blog Anda.

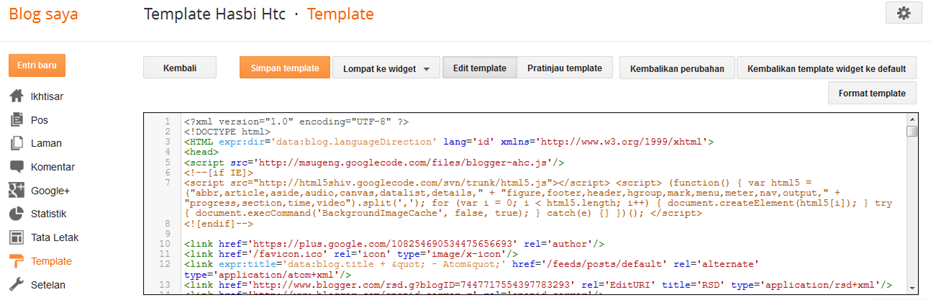
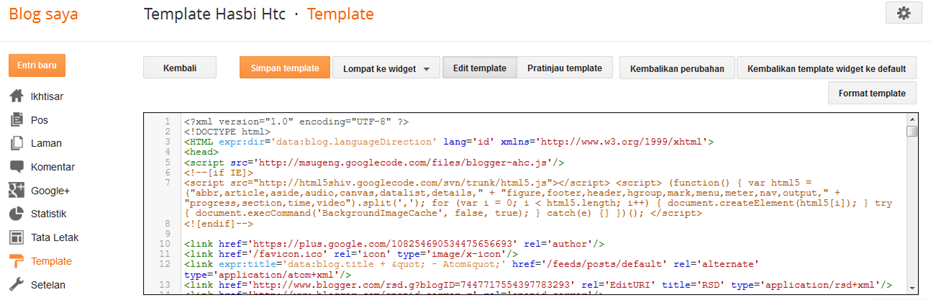
Gambar template editor blogger terbaru
Berikut Ada beberapa perubahan yang terjadi pada HTML editor blogger Yang Baru :
Template ini dapat disesuaikan untuk muncul namun Anda ingin. Peningkatan template editor HTML sekarang mendukung penomoran baris, sintaks, auto-lekukan dan kode lipat untuk membuat mengedit template Anda jauh lebih mudah. Misalkan kita ingin memindahkan tanggal posting blog di bawah judul posting, mirip dengan blog Blogger Buzz .
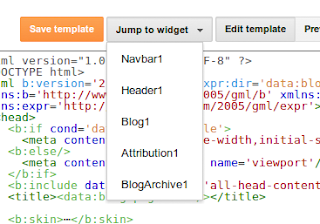
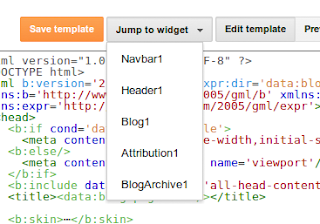
1. Cari "Blog1" widget cepat menggunakan baru "Langsung ke widget" drop-down:

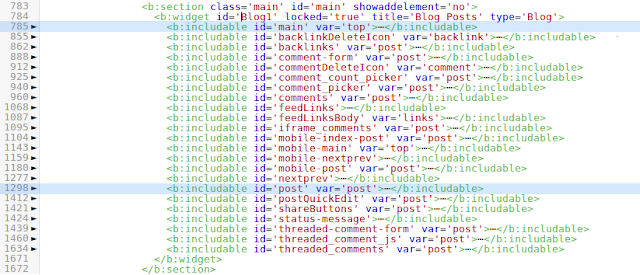
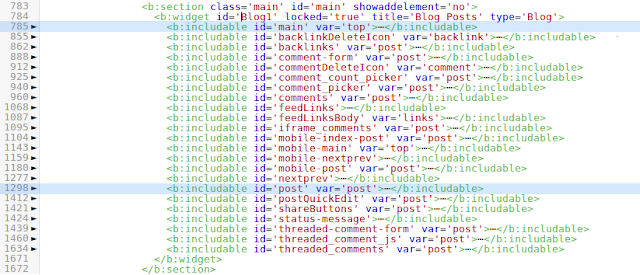
2. Widget ini mengontrol bagaimana posting blog Anda akan ditampilkan. Kode di dalam widget dilipat secara default. Mengklik penanda lipat baru '?' di sebelah nomor baris memperluas widget dan mengungkapkan satu set tag "includable":

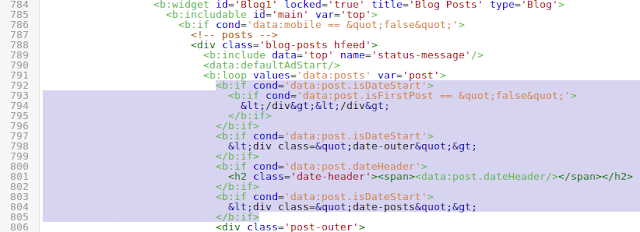
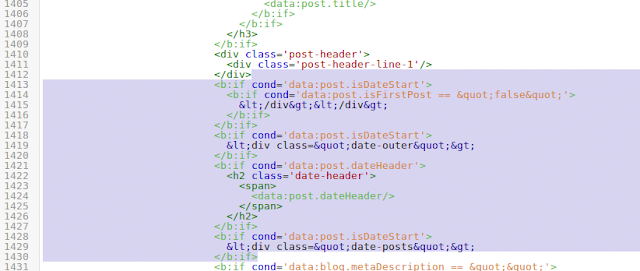
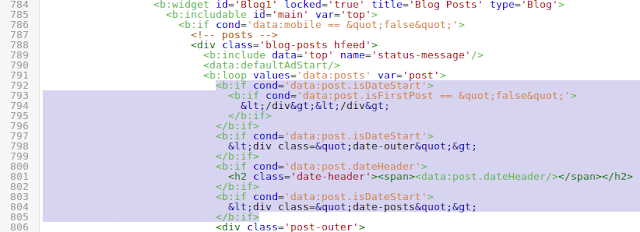
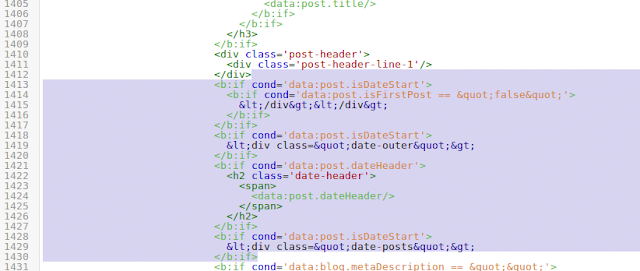
3. Di dalam "utama" includable adalah blok kode yang membuat tanggal post:

4. Potong bagian posting kode tanggal dan memindahkannya ke tempat yang kita inginkan, dalam hal ini, di bawah judul posting di "posting" includable:

5. Tanggal pos persis di mana kita inginkan, sehingga tab kembali ke "Edit Template", tekan tombol "Simpan template" dan kita sudah selesai! Akhirnya, kami telah menambahkan "Format template" tombol yang secara otomatis membersihkan lekukan dari Template, dan memungkinkan untuk mencari teks dengan menekan "Ctrl + F" setelah Anda diklik ke editor. Untuk mencari dan mengganti teks kejadian satu per satu, gunakan "Ctrl + Shift + F" atau untuk menemukan dan mengganti semua kejadian sekaligus, gunakan "Ctrl + Shift + R".
Kesimpulannya, bagi yang terbiasa menggunakan HTML template editor blogger yang lama mungkin agak kesulitan dalam mengedit template menggunakan editor template blogger yang baru. jadi untuk mengedit template baru blogspot hanyalah memerlukan waktu untuk menyesuaikan agar cara menggunakan Blogger HTML Editor Terbaru menjadi lebih mudah. Cobalah biasakan diri Sahabat Blogger dalam mengedit template pada tampilan dasbor Anda, Hindari Penggunaan mengedit template dengan Notepad karena kadang kita menemui HTML editor yang Eroor pada saat kita Pasang
Cara Mudah Edit Template Blogger (Blogspot) Dengan Menggunakan Blogger HTML Editor Terbaru semoga bermanfaat dan mengispirasi sahabat Blogger hasbihtc, Jika ada menemukan permasalahan ada baiknya jika kita diskusikan bersama pada kolom komentar di hasbihtc.com. SUMBER dan Refensi Tampilan Baru Edit Template Blogger, Software Engineer Trainee Blogger Pengembang Jaringan Google Australia BOLD Program Keanekaragaman Buzz.bogger.com
Menggunakan syntax highlighter, sehingga pencarian saya untuk mencari jenis kode, tag, maupun jenis script menjadi sangat mudah karena sudah terkelompokkan dengan rapi. Seorang web developer yang membangun template blog untuk hidup, atau pemilik web blog-savvy yang lebih suka untuk membuat perubahan ke template Anda menggunakan HTML, CSS atau JavaScript, Anda mungkin tertarik pada beberapa perangkat tambahan yang kami buat ke Blogger Template HTML Editor. Template blog Anda HTML adalah kode sumber yang mengontrol tampilan blog Anda.

Tampilan Template Editor Blogger Terbaru 2013
Berikut Ada beberapa perubahan yang terjadi pada HTML editor blogger Yang Baru :
- Yang sebelumnya tampilan editor berupa pop up, sekarang sudah menjadi satu dengan layout setting template editor.
- Semua bagian yang biasanya tapil secara keseluruhan dalam bentuk kode HTML kini menjadi sekelompok widget yang tersusun rapi.
- Semua tag yang sebelumya berada dalam widget kini ditampilkan secara keseluruhan sehingga kita tidak perlu "lupa" mencentang pilihan "expand widgets template". Untuk melihat tag secara keseluruhan dalam setiap widget kita tinggal mengklik tanda "?" yang ada pada sebelah kiri.
- Bila ingin melihat hasil editan template, fitur review sudah tidak ditampilkan secara terpisah melainkan menjadi satu dengan template HTML editor.
- Ada tambahan fitur baru berupa "format template" fitur "default" yang fungsinya untuk mengembalikan susunan template kita pada keadaan sebelum di edit. Jadi lebih aman dalam mengedit template.
Template ini dapat disesuaikan untuk muncul namun Anda ingin. Peningkatan template editor HTML sekarang mendukung penomoran baris, sintaks, auto-lekukan dan kode lipat untuk membuat mengedit template Anda jauh lebih mudah. Misalkan kita ingin memindahkan tanggal posting blog di bawah judul posting, mirip dengan blog Blogger Buzz .
1. Cari "Blog1" widget cepat menggunakan baru "Langsung ke widget" drop-down:

2. Widget ini mengontrol bagaimana posting blog Anda akan ditampilkan. Kode di dalam widget dilipat secara default. Mengklik penanda lipat baru '?' di sebelah nomor baris memperluas widget dan mengungkapkan satu set tag "includable":

3. Di dalam "utama" includable adalah blok kode yang membuat tanggal post:

4. Potong bagian posting kode tanggal dan memindahkannya ke tempat yang kita inginkan, dalam hal ini, di bawah judul posting di "posting" includable:

5. Tanggal pos persis di mana kita inginkan, sehingga tab kembali ke "Edit Template", tekan tombol "Simpan template" dan kita sudah selesai! Akhirnya, kami telah menambahkan "Format template" tombol yang secara otomatis membersihkan lekukan dari Template, dan memungkinkan untuk mencari teks dengan menekan "Ctrl + F" setelah Anda diklik ke editor. Untuk mencari dan mengganti teks kejadian satu per satu, gunakan "Ctrl + Shift + F" atau untuk menemukan dan mengganti semua kejadian sekaligus, gunakan "Ctrl + Shift + R".
Kesimpulannya, bagi yang terbiasa menggunakan HTML template editor blogger yang lama mungkin agak kesulitan dalam mengedit template menggunakan editor template blogger yang baru. jadi untuk mengedit template baru blogspot hanyalah memerlukan waktu untuk menyesuaikan agar cara menggunakan Blogger HTML Editor Terbaru menjadi lebih mudah. Cobalah biasakan diri Sahabat Blogger dalam mengedit template pada tampilan dasbor Anda, Hindari Penggunaan mengedit template dengan Notepad karena kadang kita menemui HTML editor yang Eroor pada saat kita Pasang
Cara Mudah Edit Template Blogger (Blogspot) Dengan Menggunakan Blogger HTML Editor Terbaru semoga bermanfaat dan mengispirasi sahabat Blogger hasbihtc, Jika ada menemukan permasalahan ada baiknya jika kita diskusikan bersama pada kolom komentar di hasbihtc.com. SUMBER dan Refensi Tampilan Baru Edit Template Blogger, Software Engineer Trainee Blogger Pengembang Jaringan Google Australia BOLD Program Keanekaragaman Buzz.bogger.com